Vendor Managed Inventory
Desktop, iOS and Android

Desktop, iOS and Android

The core objective is to develop an affordable and efficient VMI solution tailored to the needs of mid-market distributors and manufacturers. By leveraging the ubiquity and functionality of smartphones, the aim is to significantly reduce the startup and operational costs associated with traditional VMI systems. This approach will democratize access to advanced inventory management techniques for a broader range of businesses, thereby enhancing their operational efficiency and competitiveness in the market.
The primary aim was to understand the specific needs, challenges, and expectations of our Client Advisory Board (CAB) members regarding Vendor Managed Inventory (VMI) systems. Through in-depth interviews, we sought to gather actionable insights to inform the development of user personas and detailed journey maps for both VMI users and administrators.
Feedback emphasized the importance of features like barcode scanning for accuracy, easy submission of replenishment orders, real-time inventory analytics, and a seamless approval process for orders.
Administrators review and approve replenishment orders submitted by users, ensuring accuracy and alignment with inventory strategy.
Common challenges included inefficient manual processes, lack of real-time data, and the need for more intuitive user interfaces. These insights directly influenced the design priorities for our VMI solution.

Laura serves as the strategic linchpin in the VMI program, overseeing the creation and management of warehouses, cataloging products, and supervising VMI users. Her responsibilities extends to sanctioning replenishment orders, which ensures warehouses are optimally stocked.
They create and manage user accounts, assigning roles and permissions based on responsibilities within the inventory management process.
Administrators review and approve replenishment orders submitted by users, ensuring accuracy and alignment with inventory strategy.
Administrators review and approve replenishment orders submitted by users, ensuring accuracy and alignment with inventory strategy.

As a vital player in the VMI program, Larry plays a crucial role in maintaining the pulse of warehouse inventory management. His duties involve hands-on monitoring, counting products, and initiating replenishment orders to ensure the warehouse is consistently stocked.
On a routine basis, users count inventory, utilizing scan guns for barcode scanning for accuracy and efficiency.
When inventory levels fall below predetermined thresholds, users submit replenishment requests directly through the app, detailing quantities needed and urgent restock items.

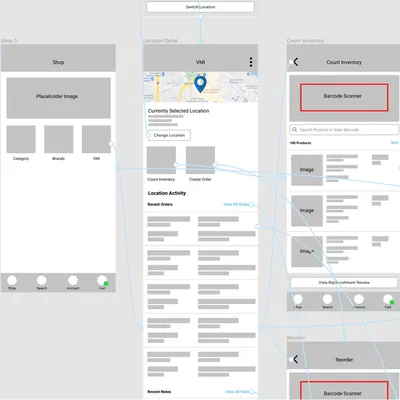
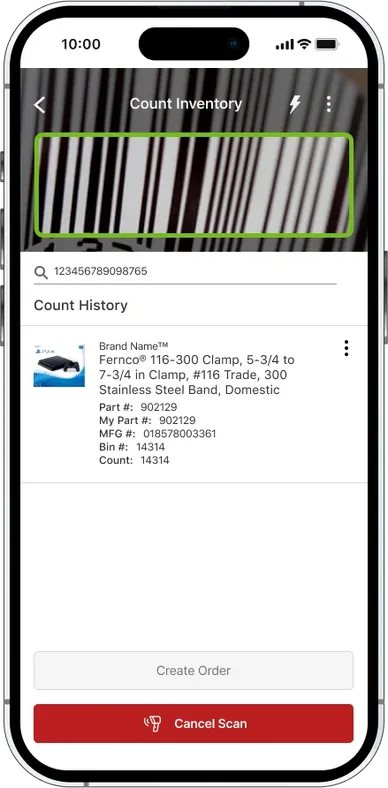
A central feature is the barcode scanner, accessible directly from the home screen. Users can activate the scanner with a simple tap, which then utilizes the phone’s camera for scanning product barcodes. The screen displays a camera view with a clear scanning area indicated. After scanning, product details along with a field for entering the count appear on the screen. An option to confirm or cancel the scan is also provided to prevent accidental entries.
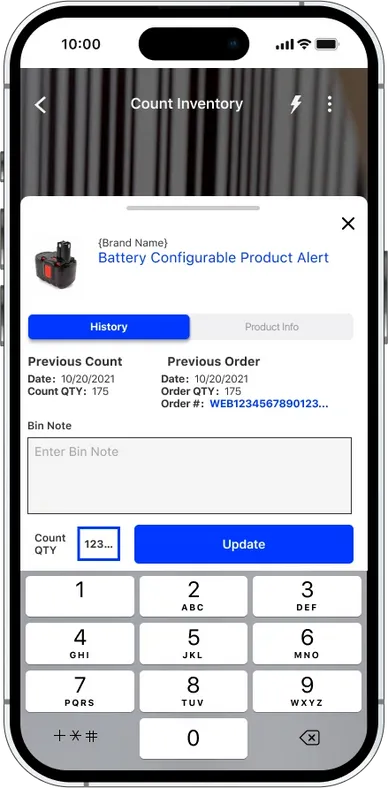
This interface is designed for ease of inputting counted inventory. Once a product is scanned, users can enter the quantity counted through a simple numeric keypad. There's also an option to add notes for each item, if necessary. The interface allows switching between products easily, facilitating quick counting.
Phones are cheap, and most of them have adequate enough cameras to be able to scan a barcode and this could be a homerun with our target audience. This should keep costs down considerably while still increasing effeciency tenfold.
Explore Wireframes
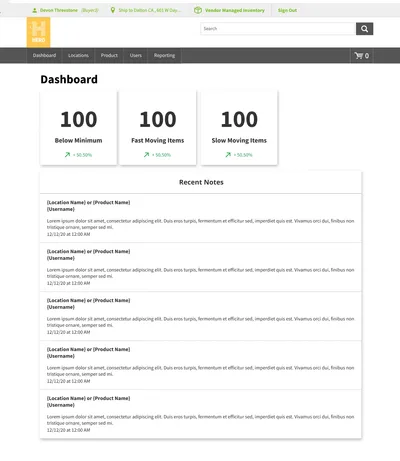
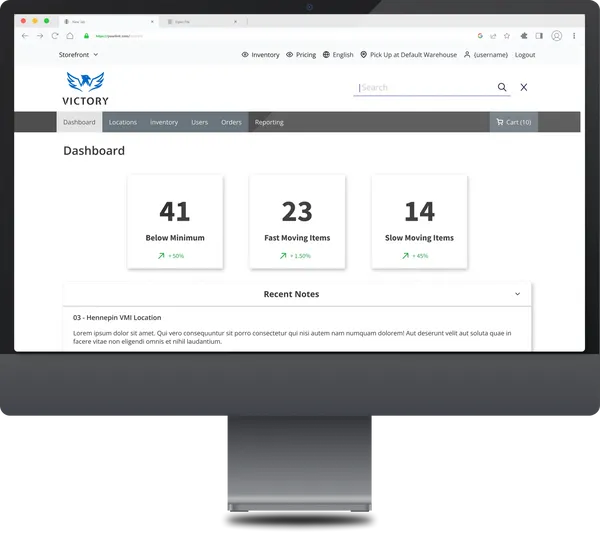
Reusing existing UI that is found on the storefront side that this app piggybacks off of, the dashboard offers real-time insights into warehouse activities, including inventory levels of fast-moving and slow-moving items, and replenishment orders. This immediate overview enables administrators to quickly adapt to changing demands, ensuring that end users always find the products they need available, reducing the likelihood of stockouts or delays.
A specialized section for managing warehouse products allows administrators to accurately track inventory, update product details, and set optimal stock levels. This precision in inventory management directly translates to end users receiving correct and timely orders, enhancing their trust and satisfaction.
Explore WireframesA notable issue emerged when users submitted orders. There was confusion regarding whether the submission reflected the actual product count or the difference between the maximum inventory level and the current count. This ambiguity in the order submission process indicates a need for clearer instructions or interface design.
The barcode scanner feature was well-received, highlighting its usefulness in inventory management. However, concerns were raised about the possibility of accidental scans due to an 'Always On' setting. This suggests a need for either a toggle feature to activate or deactivate the scanner or a mechanism to confirm scans before processing them.
Post inventory counting, users expressed uncertainty about how many products were set for reorder. This points to a requirement for a more transparent and informative summary or confirmation step that clearly outlines the quantities being reordered after a count.
The user test validated the hypothesis regarding the general workflow of the app for counting items and submitting reorders. It confirmed that the fundamental structure of the workflow aligns with users’ expectations and requirements in a VMI system.

The updated UI introduces a streamlined "Scan Mode" toggle for a scan gun-like barcode scanning experience. Positioned for accessibility, the toggle activates the feature with a visual cue of color change and icon shift, signaling readiness. Deactivating returns the app to a non-scanning state, enhancing control and reducing accidental scans. Brief instructions accompany the toggle, ensuring users easily adapt to this efficient inventory management enhancement.

After scanning a barcode, the UI smoothly unveils an action sheet for entering product counts, featuring a numeric keypad and pre-filled product name and quantity fields. The user-friendly layout, highlighted fields for active products, and a clear 'Enter' button support efficient and accurate count submissions, streamlining inventory management with minimized errors.

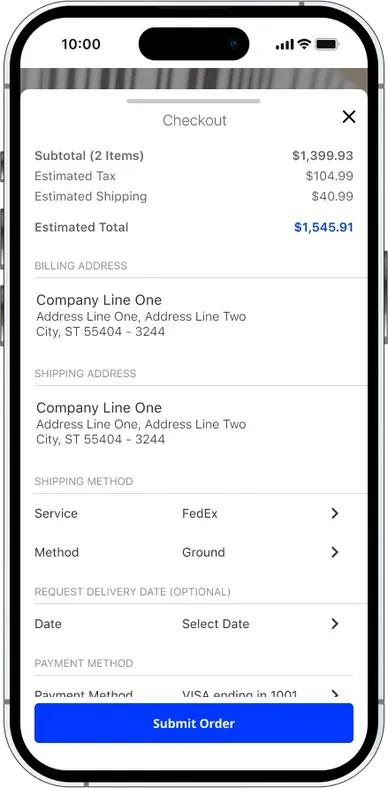
After inventory counts, a summary page displays needed items in a shopping cart format, with quantities for reorder automatically calculated. The prominent "Submit Reorder" button sends data through the existing storefront shopping cart API, simplifying and automating the replenishment process. This integration ensures a streamlined, error-reduced ordering flow, enhancing inventory management efficiency and reducing dev costs by recyling existing workflows.

By integrating these familiar components into the VMI area, the dashboard maintains a consistent user experience that is no different than the storefront UI it piggybacks off of, reducing the learning curve for administrators familiar with the storefront. This approach leverages the visual and functional design language already established, ensuring a cohesive and intuitive app. The reuse of storefront UI elements in the VMI dashboard underscores a commitment to a unified user experience, emphasizing ease of use and streamlined functionality.

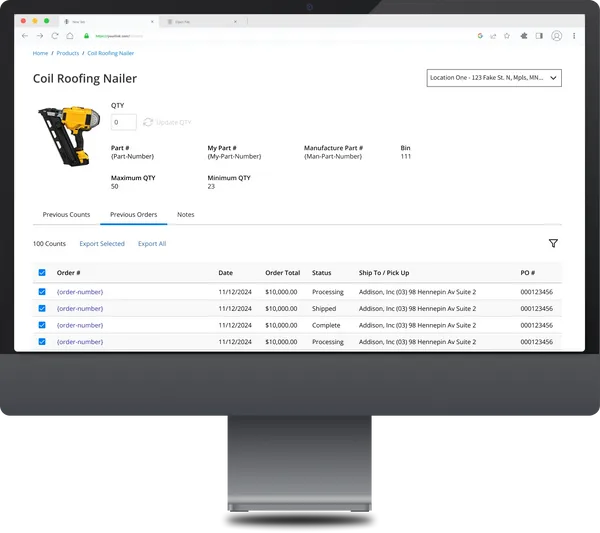
The administrator's screen for submitting a replenishment reorder through the web UI addresses a critical use case: when a VMI user is unable to submit an order via their mobile device, the administrator steps in to ensure continuity and efficiency in inventory management. This feature is an extension of the platform's versatility, designed to maintain operational flow regardless of user access issues or technical constraints.
The engagement with our CAB members has been instrumental in showcasing the app's capabilities and its alignment with real-world business needs. Their enthusiasm and initial feedback served as a testament to the app's potential to address inventory management challenges for the mid-market space. With the CAB's diverse insights, the VMI app's development has been enriched with a depth of understanding and a clear direction towards solving practical business problems.
Currently, the app is undergoing beta testing with a select group of customers, a critical phase that is bringing invaluable user experiences to light. This hands-on testing environment allows us to refine the app's features, usability, and overall impact, ensuring that it not only meets but surpasses the expectations of our future users. The feedback from this beta phase is crucial, as it directly influences the app's final adjustments and enhancements before its wider release.
Mid-market companies still have large company needs. Finding ways to replicate workflows that only are afforded to those large companies is essential to help make these mid-market companies grow.
In summary, the development of the VMI app has been a profound learning experience, highlighting the importance of user-centric design, flexibility, interdisciplinary collaboration, simplicity, real-world testing, and continuous improvement. These lessons will undoubtedly influence future projects, shaping a design approach that is as dynamic and adaptable as the markets and users it serves.